How to Sort an HTML Table with JavaScript
Sorting an HTML table is a common requirement for interactive web applications. This article will guide you through the process of implementing table sorting functionality using JavaScript. We’ll explore the key concepts and logic behind the provided code snippet.
Code Overview
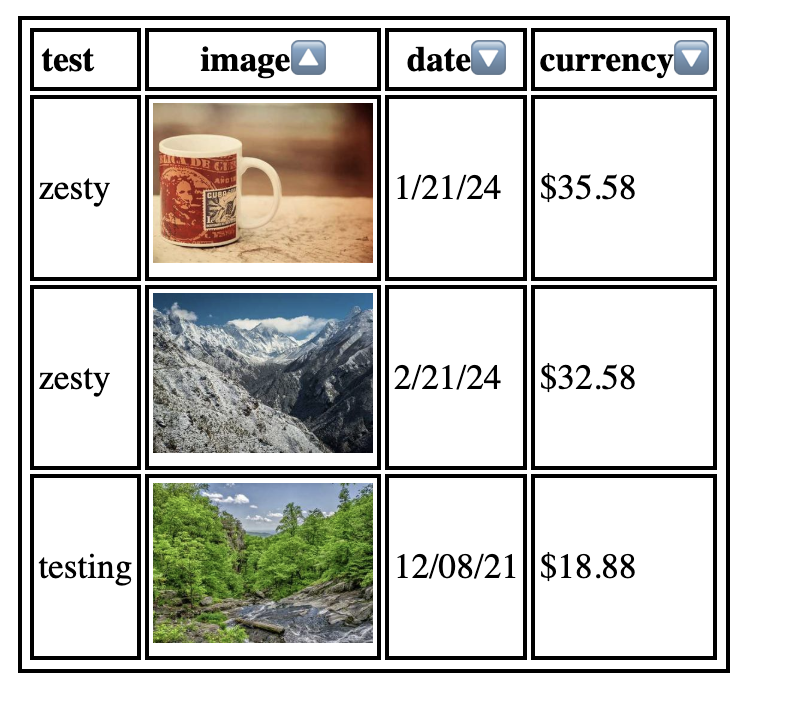
The snippet is a complete implementation for sorting HTML table data when a column heading (<th>) is clicked. It dynamically determines the data type of the column (e.g., text, number, date) and sorts the table rows accordingly.
Let’s break it down:
Key Concepts
1. Determining Sort Direction
Each column can be sorted in either ascending or descending order. The getDirection function toggles the direction based on the current state:
function getDirection(current) {
return current === "ascending" ? "descending" : "ascending";
}2. Handling Different Data Types
Data in tables can be of various types, such as numbers, dates, or plain text. The createDataConditions function uses type-specific conditions to identify the data type of a cell:
const createDataConditions = (td) => ({
date: (text) => {
const date = new Date(text);
return !isNaN(date) ? date.getTime() : undefined;
},
image: () => td.querySelector("img")?.alt,
number: (text) => parseInt(text, 10),
currency: (text) =>
text.startsWith("$") ? parseFloat(text.slice(1)) : undefined,
});3. Extracting Data from Rows
The extractTableData function collects the relevant data from each row in the column being sorted. It uses createDataConditions to determine the type and value of the data:
function extractTableData(affectedIndex) {
return (row, i) => {
const td = row.querySelector(`td:nth-child(${affectedIndex})`);
const textContent = td?.textContent || "";
const [type, data] = Object.entries(createDataConditions(td)).find(
([, condition]) => condition(textContent),
) || ["text", textContent];
return { i, type, data, row };
};
}4. Sorting Rows
Rows are sorted based on the extracted data. The sortTableSectionData function handles the comparison logic for different data types:
function sortTableSectionData(direction) {
return (a, b) => {
const [start, end] = direction === "ascending" ? [a, b] : [b, a];
if (a.type === "text" || a.type === "image") {
return start.data.localeCompare(end.data);
} else {
return start.data - end.data || 0;
}
};
}5. Updating the Table
Once the rows are sorted, they’re replaced in the table. The sortTableSection function achieves this:
function sortTableSection(section, affectedIndex, direction) {
const rows = [...section.querySelectorAll("tr")];
const sortedRows = rows
.map(extractTableData(affectedIndex))
.sort(sortTableSectionData(direction));
section.replaceChildren(...sortedRows.map(({ row }) => row));
}6. Adding Event Listeners
The final piece is adding a click event listener to each column header (<th>). When clicked, the corresponding column is sorted:
function handleTableHeadingClick(e) {
const target = e.target;
const table = target.closest("table");
const index = [...target.parentNode.children].indexOf(target) + 1;
target.dataset.sort = getDirection(target.dataset.sort);
table
.querySelectorAll("tbody")
.forEach((section) =>
sortTableSection(section, index, target.dataset.sort),
);
}
(() => {
document
.querySelectorAll("th")
.forEach((th) => th.addEventListener("click", handleTableHeadingClick));
})();Steps to Integrate
Set Up Your Table: Ensure your HTML table has proper structure with <thead> and <tbody>.
<table>
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
</tr>
</tbody>
</table>Include the Script: Add the provided JavaScript code to your project.
Style Your Table: Use CSS for visual feedback, like highlighting the active column.
Conclusion
This implementation provides a robust and dynamic way to sort table data in a web application. By leveraging JavaScript’s capabilities to handle various data types and dynamically update the DOM, you can create a seamless user experience. Experiment with the code and customize it to suit your application’s needs.